微信web开发者工具是一款便捷实用的微信调试工具。微信web开发者工具采用的是集成Chrome DevTools和基本的移动调试模块,小伙伴们可以借助微信web开发者工具更方便、安全的开发或是针对调试基于微信开发的网页代码
微信开发者工具下载后怎么安装?
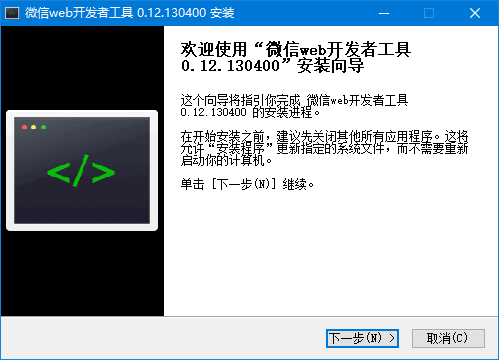
1、首先在该页选任意地址将微信web开发者工具软件包下载至本地并解压安装。如下:

2、单击【下一步】

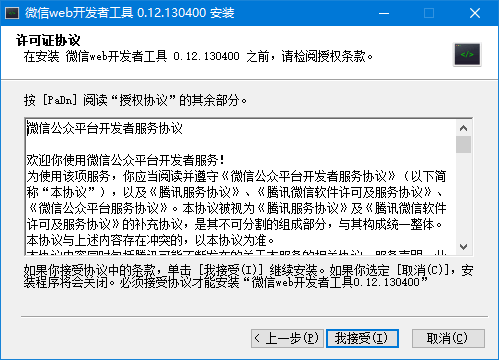
3、选择【我接受】

4、等微信web开发者工具配置完毕。

5、最后,微信web开发者工具安装完成,单击【完成】开始体验。

6、最后,打开微信web开发者工具效果如下:

微信开发者工具更新日志:
1. 优化的脚步从未停止!
2. 更多小惊喜等你来发现~
5119下载小编推荐:
微信开发者工具本软件小编亲测,各种功能非常简单易操作,连小编这种刚使用的人都能快速掌握,大大的赞!本站还有类似软件{recommendWords},推荐大家下载!