微信web开发者工具Mac官方版是款适合Mac用户们使用的微信小程序开发工具。微信web开发者工具Mac正式版可以通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在PC或者Mac上进行开发和调试工作。微信web开发者工具Mac中用户还可以通过这款软件设计网页公众号,直接编辑自己的网页界面,设计新的公众号页面效果。
{mac2}

微信web开发者工具Mac软件功能
1、菜单栏
微信web开发者工具
切换帐号:快速切换登录用户
关于:关于开发者工具
检查更新:检查版本更新
调试:调试开发者工具、调试编辑器;如果遇到疑似开发者工具或者编辑器的 bug,可以打开调试工具查看是否有出错日志,欢迎在论坛上反馈相关问题
更换开发模式:快速切换公众号网页调试和小程序调试
退出:退出开发者工具
2、项目
新建项目:快速新建项目
打开最近:可以查看最近打开的项目列表,并选择是否进入对应项目
查看所有项目:新窗口打开启动页的项目列表页
关闭当前项目:关闭当前项目,回到启动页的项目列表页
3、文件
新建文件
4、保存
保存所有
5、关闭文件
编辑:可以查看编辑相关的操作和快捷键
6、工具
编译:编译当前小程序项目
刷新:与编译的功能一致,由于历史原因保留对应的快捷键 ctrl(?) + R
编译配置:可以选择普通编译或自定义编译条件
前后台切换:模拟客户端小程序进入后台运行和返回前台的操作
清除缓存:清除文件缓存、数据缓存、以及授权数据
界面:控制主界面窗口模块的显示与隐藏
7、设置
外观设置:控制编辑器的配色主题、字体、字号、行距
编辑设置:控制文件保存的行为,编辑器的表现
代理设置:选择直连网络、系统代理和手动设置代理
通知设置:设置是否接受某种类型的通知
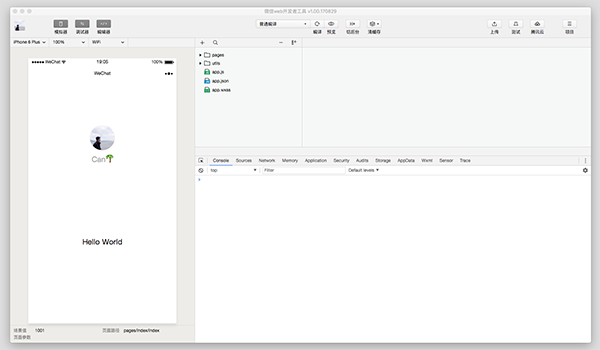
8、工具栏
点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息。
用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示。
工具栏中间,可以选择普通编译,也可以新建并选择自定义条件进行编译和预览。
通过切后台按钮,可以模拟小程序进入后台的情况
工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。
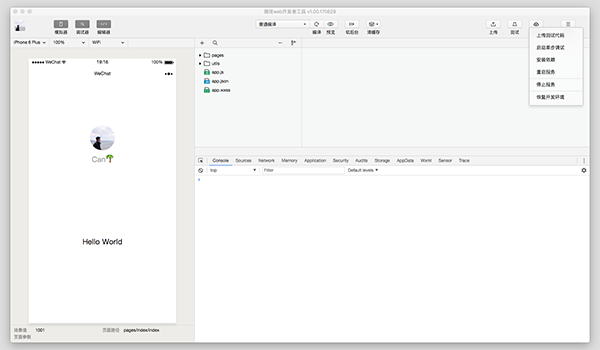
工具栏右侧是开发辅助功能的区域,在这里可以上传代码、版本管理、查看项目详情
9、工具栏管理
在工具栏上点击鼠标右键,可以打开工具栏管理
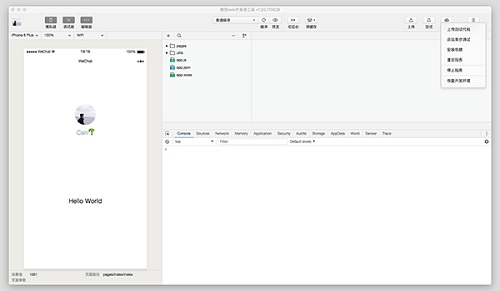
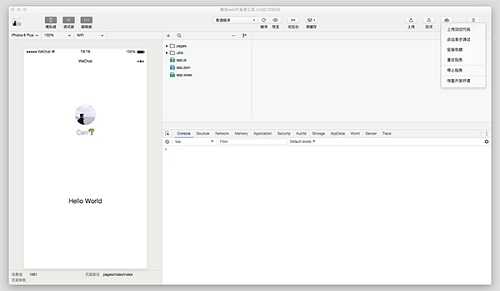
10、模拟器
模拟器可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。
开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。
在模拟器底部的状态栏,可以直观地看到当前运行小程序的场景值,页面路径及页面参数
11、独立窗口
点击 模拟器/调试器 右上角的按钮可以使用独立窗口显示 模拟器/调试器

微信web开发者工具Mac软件特色
1、微信开发者工具可以帮助用户设计自己需要的小程序
2、用户可以通过这款软件开发新的软件,将其部署到微信上使用
3、这款软件提供编辑器,新建项目就可以打开编辑器
4、可以在软件开发游戏,为微信添加小游戏
5、可以制作网页,在软件新建公众号网页
6、软件功能还是很多的,编辑器满足大部分用户开发需求
7、设计的程序可以在手机预览,自动生成二维码预览链接
8、通过这款软件可以更好开发自己需要的软件
9、可以使用自己的微信号来调试微信网页授权
10、可以调试、检验页面的JS-SDK相关功能与权限,模拟大部分SDK的输入和输出
11、你可以利用集成的 Chrome DevTools协助开发。
微信web开发者工具Mac使用说明
微信web开发者工具Mac版作为一个桌面应用,可以通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。
微信web开发者工具Mac版集成了公众号网页调试和小程序调试两种开发模式。
使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK。
使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。

微信web开发者工具Mac版在原有版本的功能的基础上,新增了两个开发辅助功能:
使用腾讯云,快速搭建小程序后台运行环境。
申请测试报告,了解小程序在真实的移动设备上运行性能和运行效果。

微信web开发者工具Mac更新日志
1.对部分功能进行了优化
2.解了好多不能忍的bug
5119下载小编推荐:
经过官方的不断改良之后,微信web开发者工具Mac已经能够满足您的所有需求,快来下载体验一下吧。当然本站还为您精心准备了{recommendWords}