Adobe Dreamweaver CC 2017是由Adobe推出的CC 2017版本的网页编辑软件。Adobe Dreamweaver CC 2017比以往的版本更加的快速,具有全新的代码编辑器,并且支持了CSS预处理器,在浏览器中也可是实现实时预览,还能快速的编辑相关的代码文件等,功能十分强大,欢迎各位用户来5119下载站下载使用。

Adobe Dreamweaver CC 2017功能特色
1、全新代码编辑器
2、CSS 预处理器支持
3、在浏览器中实时预览
4、快速编辑相关代码文件
5、上下文相关 CSS 文档
6、可利用多个光标编写和编辑代码
7、现代化的用户界面
8、对菜单、工作区和工具栏的更改
Adobe Dreamweaver CC 2017安装方法
本站提供Dreamweaver CC 2017的32位和64位安装包,用户根据自己的系统进行选择安装。
1、首先从本站下载软件的压缩包,右击压缩包选择“解压到“DWcc2017安装程序””。

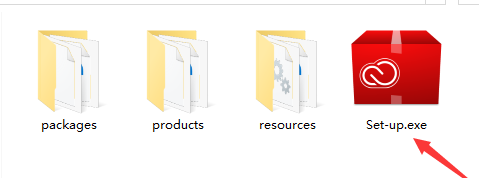
2、解压完毕后,双击打开解压后的文件夹,再双击打开“Set-up.exe”文件。

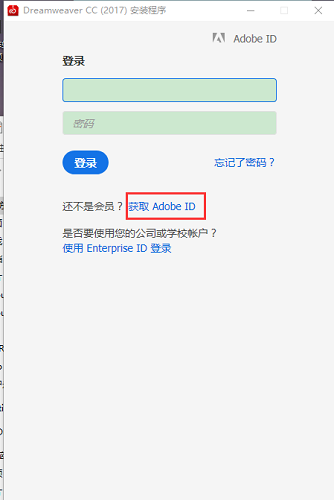
3、登录,有Adobe ID的用户直接输入账号密码登录,没有的点击“获取 Adobe ID”。

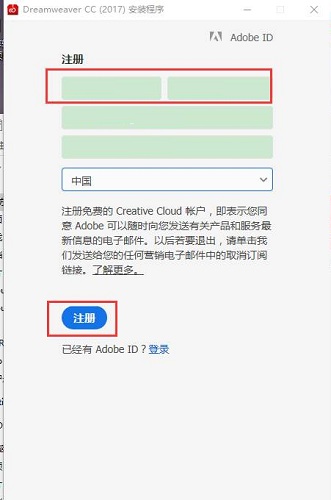
4、进入注册页面,用户需要填写自己的注册信息,填写完之后点击“注册”。

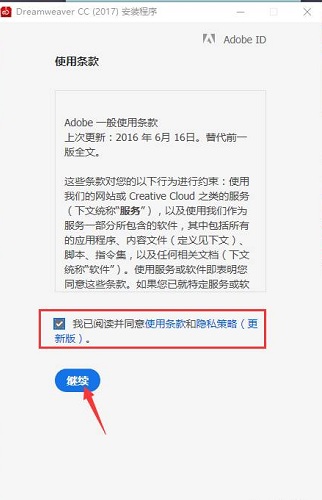
5、登录之后,在“我已阅读.....”的前面打勾,点击“继续”。

6、之后会进入安装模式,用户需要稍等片刻。

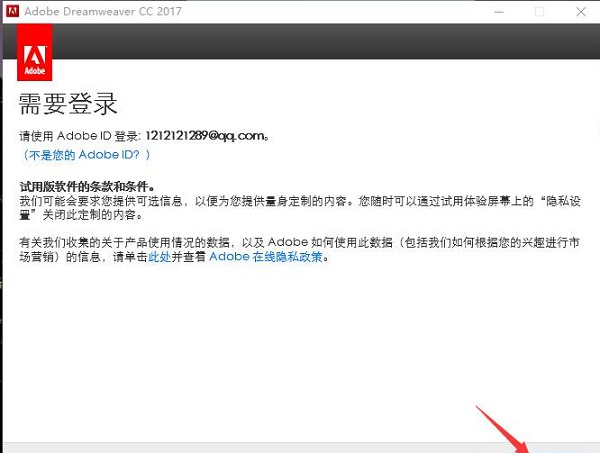
7、安装完毕后,在弹出的窗口中点击“登录”。

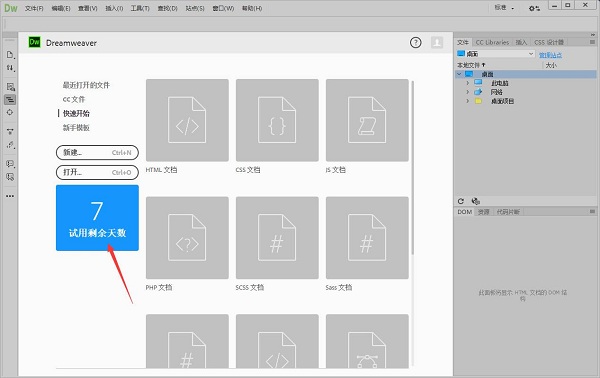
8、然后点击“开始试用”,最后会进入软件主界面,会显示试用7天,安装结束了。

Adobe Dreamweaver CC 2017使用方法
dw怎么制作网页?
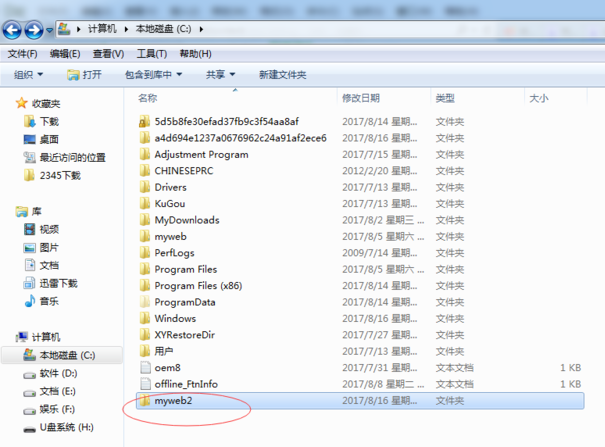
1、先在电脑中的C盘下创建一个“myweb2”文件夹。

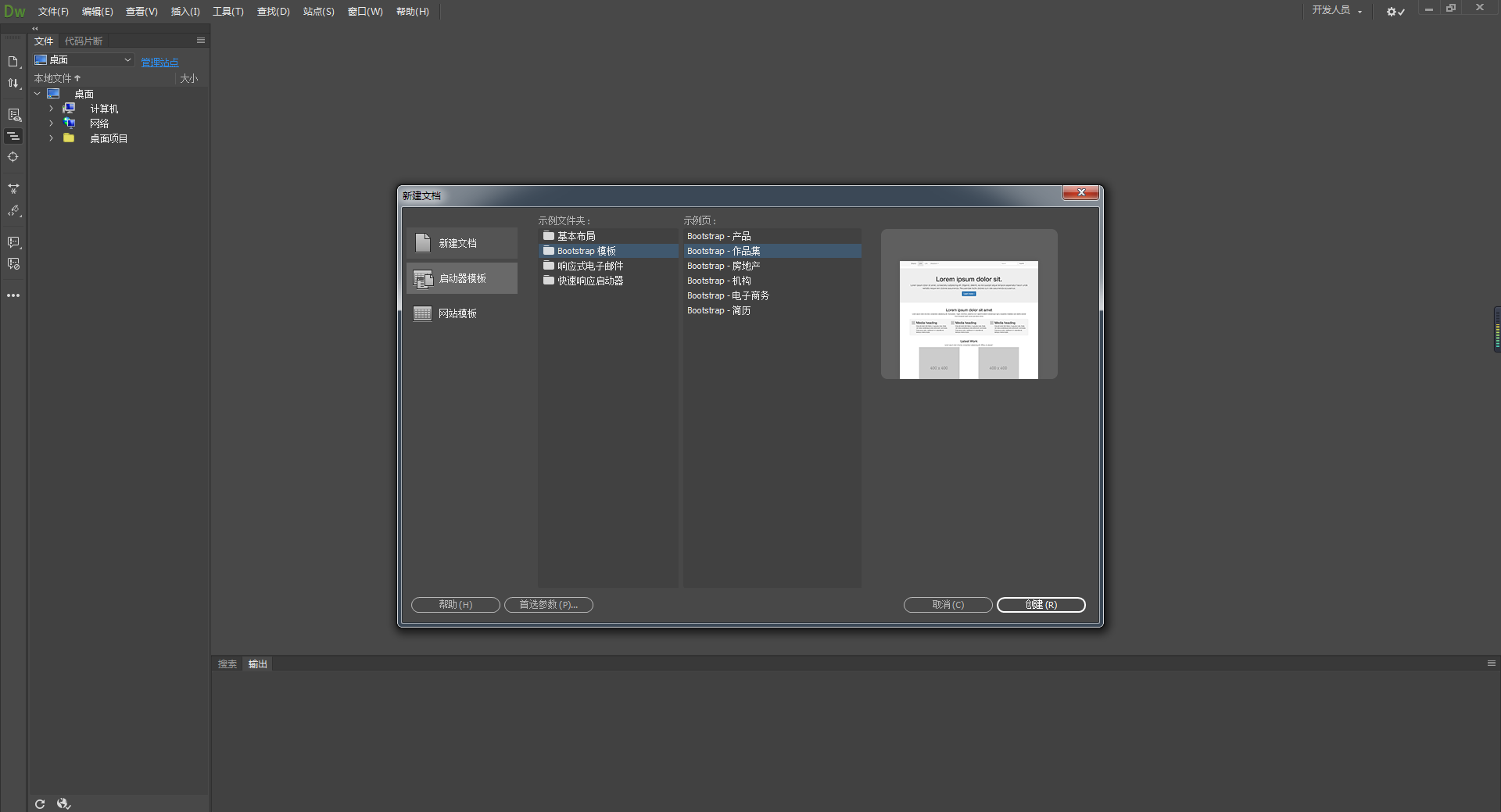
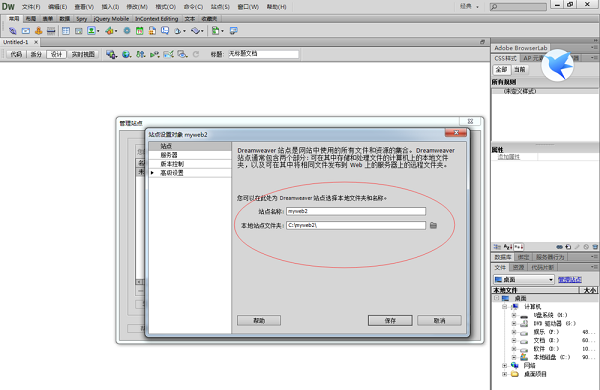
2、打开Dreamweaver,新建一个站点,重命名为“myweb2”。

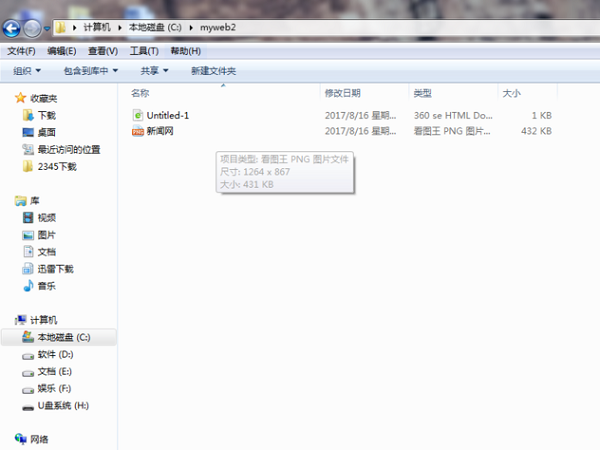
3、在网上随便下载一张图片,保存在C盘新建的“myweb2”文件夹中。

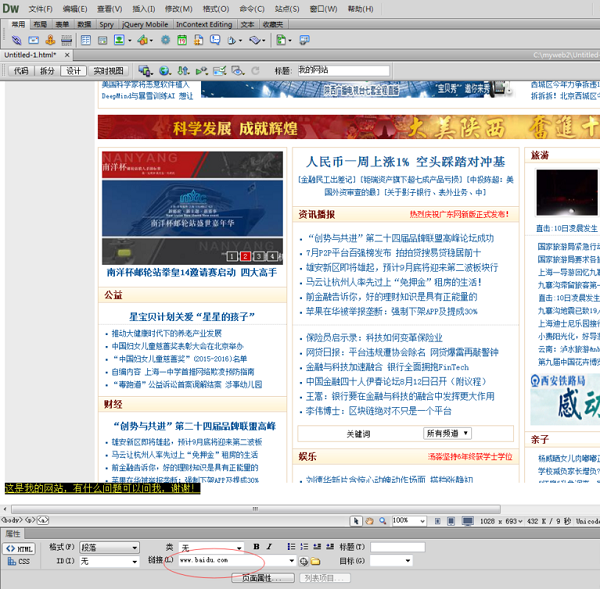
4、把保存的图片导入新建的HTML中。

5、在图片的下方输入“这是我的网站,有什么问题可以问我,谢谢!”。

6、在输入的文字下方创建一个链接,链接到“www.baidu.com”。

7、编辑好之后,点击“保存”。

8、点击如下图中圈住的工具栏选项按钮。

9、点击“预览在IE”,就可以看到结果了。

10、同时点击文字,也可以跳转到百度首页。

Adobe Dreamweaver CC 2017常见问题
dw怎么给图片加链接?
1、双击打开Dreamweaver软件,点击“HTML”新建一个HTML页面。

2、改一下这个html的名字,然后保存。

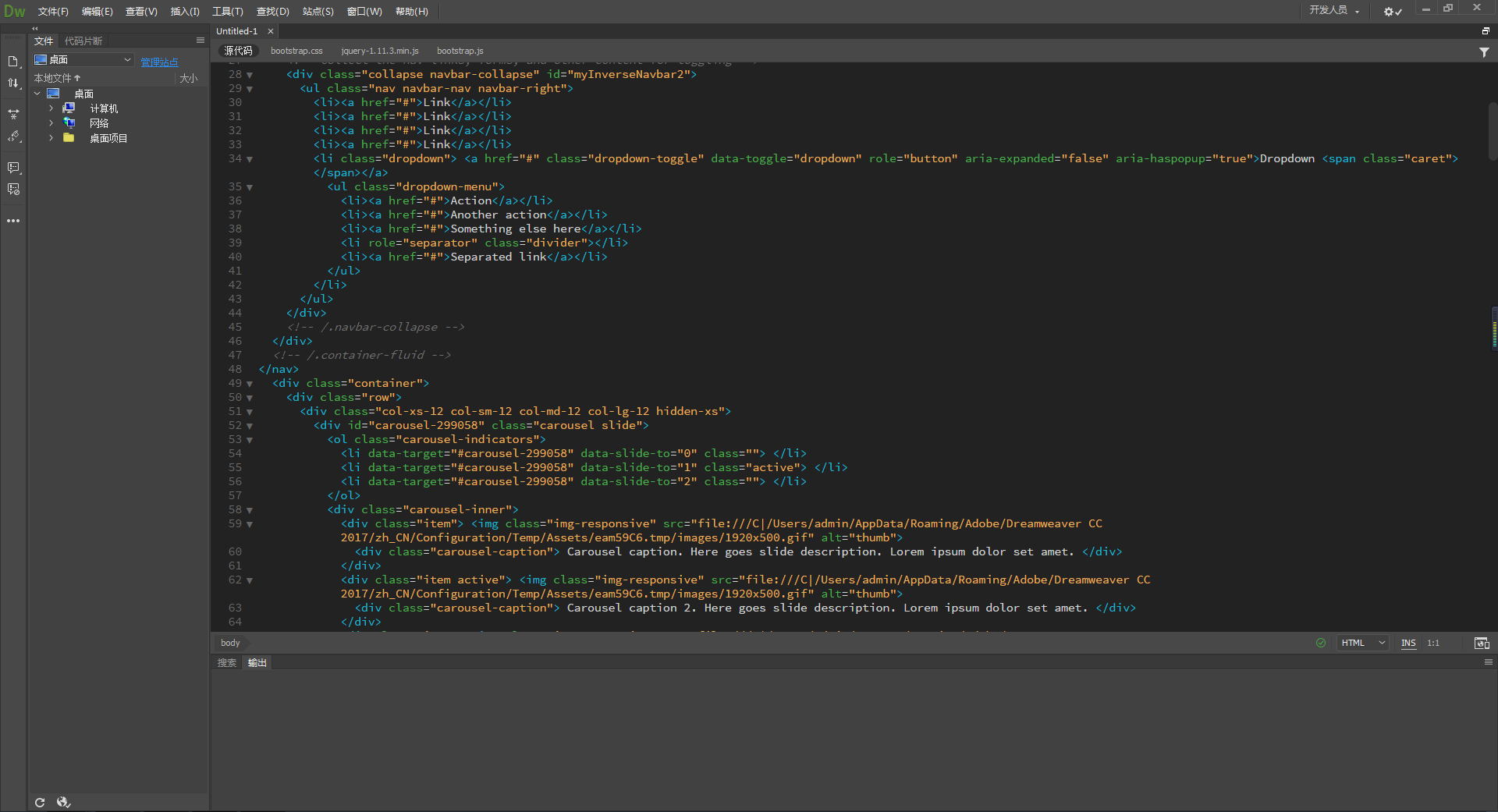
3、然后编写代码:

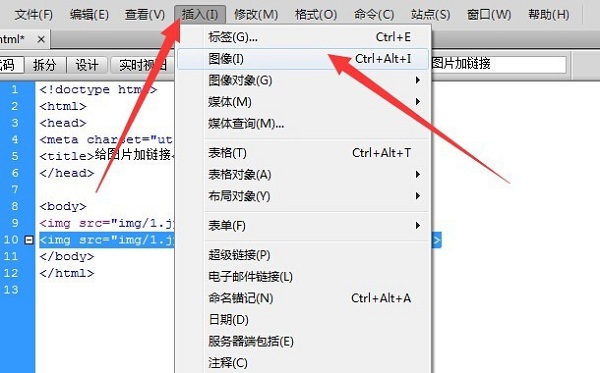
4、也可以直接插入图像,点击上方工具栏中的“插入”,下拉中选择“图像”。

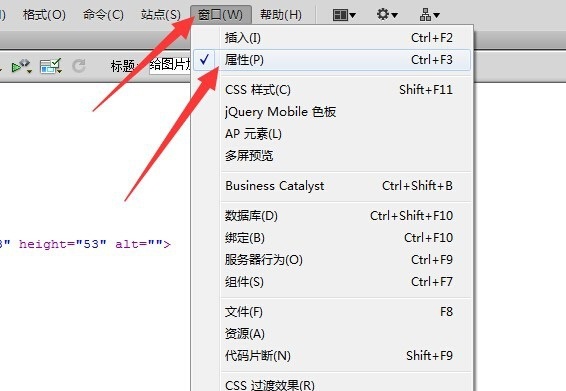
5、点击工具栏中的“窗口”,然后选择“属性”。

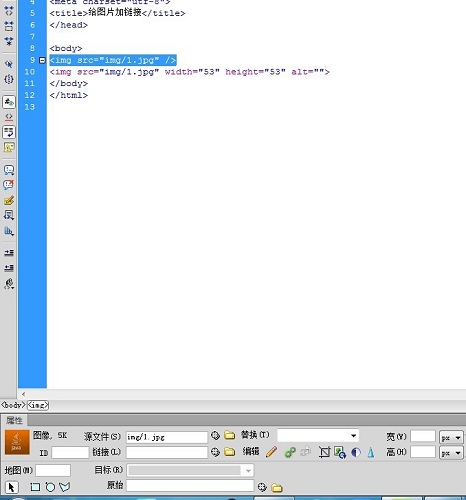
6、用鼠标选中图片的代码,下方属性面板会显示。

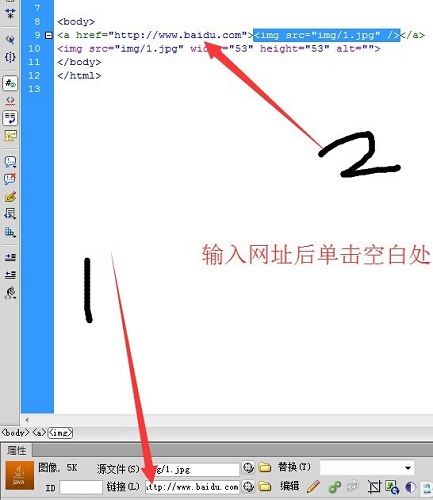
7、在下方属性面板中的“链接”中,输入想要跳转的页面链接,然后点击空白处,这时发现网址会自动加入到图片上面。

8、点击保存,然后点击预览,选择合适的浏览器。

9、用鼠标点击图片,就会跳转到输入的网站了。

Adobe Dreamweaver CC 2017更新日志
优化软件运行速度
修复用户提出的bug
声明:因版权及厂商要求,5119下载站提供的Adobe Dreamweaver 的官方下载包
5119下载小编推荐:
Adobe Dreamweaver CC 2017运用了全新的代码编辑器,让写代码更加的舒服,还支持了CSS 预处理器,现在可以利用多个光标编写和编辑代码了,简直不要太方便哦!快来下载吧。此外,{recommendWords}也是不错的软件,欢迎点击下载体验!