DebugGap软件是一款非常强大的移动端调试工具。DebugGap软件支持跨平台进行H5页面的调试、支持webview下,就能查看css属性,请求,console等。在android 4.4+,DebugGap移动端调试工具还支持单步调试、支持跨平台进行各类语言开发。例如开发PHP,javascript,css,html等语言并且还是完全免费的。

功能介绍
windows、mac、linux支持
凡是支持HTML5的都支持,不仅限手机内置浏览器,及应用或平台。
多设备调试
调试功能
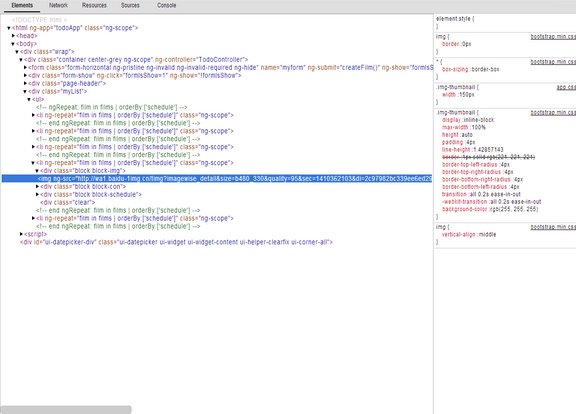
Elements - css修改、结构查看
Network - 网络请求查看
Resources - cookie、本地存储查看
Sources - 断点调试(据说目前仅支持android,未实测)
Console - 控制台
使用方法
运行远程
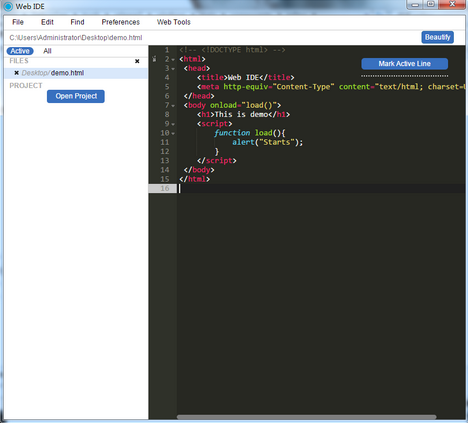
双击可执行文件“DebugGap”运行该应用程序。
通常情况下,DebugGap是可以自动获取 IP 并进行默认端口设置的,但如果不是,你页可以手动设置它
如单击“连接”按钮开始侦听器为各种各样的客户

配置在客户端
包括debuggap。js在您的web项目。(我们建议添加之前包括其他javascript文件。
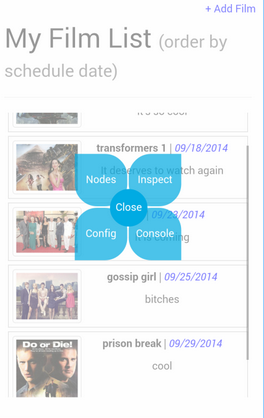
您的web应用程序在加载的同时,将会有一个蓝色的点在您的应用程序。
在挖掘现场,将会有一个一个四叶苜蓿出现
点击 “配置” 页面将会显示配置页面。凡是输入的主机和端口都应该是在相同的且在远程DebugGap。如 192.168.1.4:11111,然后点击“连接”按钮
远程DebugGap软件将会根据需求检测未来的客户与开发人员,这样我们就可以点击每个客户进行调试了。

更新日志
1.优化资源数性能
2.修复一些bug