FeHelper最新版是一款适用于谷歌浏览器的web开发插件,FeHelper(WEB前端助手)官方版可以帮助使用者对网页代码进行字符串编解码、代码压缩、美化、JSON格式化、正则表达式、时间转换工具、二维码生成与解码、编码规范检测、页面性能检测等功能的操作,FeHelper能够大大提高web开发效率。

FeHelper插件简介
这款FeHelper插件对于web前端需要处理的网页html源码压缩,css或javascript的压缩都能处理的很好。如果前端web开发人员需要和后台代码工程师配合,那么使用json数据传输的时候,使用这款FeHelper插件能够帮助web前端工程师更加快速地对json进行解码。当web前端程序与后台进行数据交互的时候使用URL编码肯定是必不可少的了,但是我们往往需要预先知道这款字符编码以后的情况,以为与后台开发人员一同提前作出相应处理或对字符发送期间产生的问题进行排查。如果有特殊的情况,FeHelper插件甚至还可以帮助用户把普通的字符直接编码成时下最流行的二维码图片与移动设备交互。
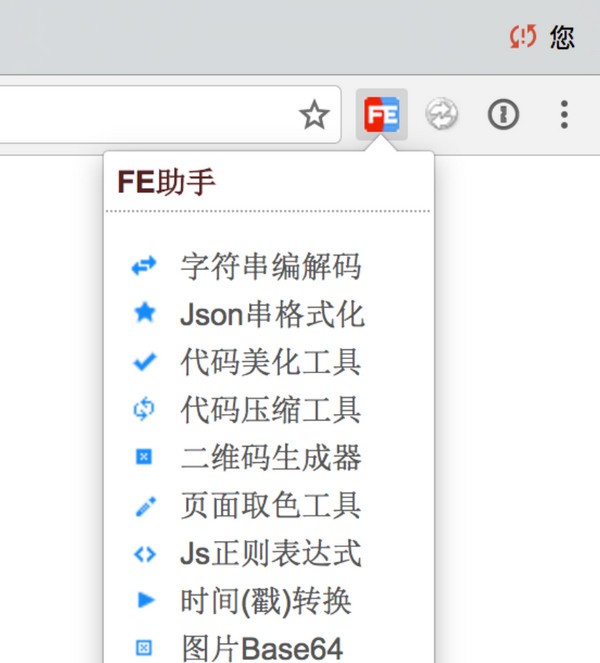
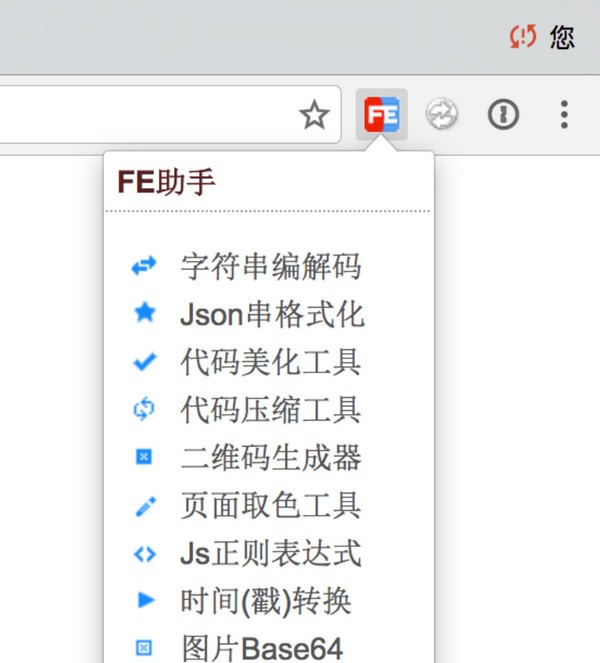
FeHelper功能介绍
字符串编解码(Unicode/UTF8/Base64/MD5)
代码美化工具(HTML/CSS/JS/XML/SQL)
代码压缩工具(HTML/CSS/JS)
Json串格式化(粘贴文本、手动格式化)
Json页面美化(页面自动检测并格式化,强制开启)
二维码生成器(支持当前页面生成QrCode)
页面取色工具(滑动鼠标随意取色)
Js正则表达式(正则测试、常用正则列表)
时间(戳)转换(Unix戳与本地时间的互转)
图片 Base64(任意图片转DataURI格式)
编码规范检测(HTML/CSS/JS规范检测)
页面性能检测(页面响应时间、Header监测)
Ajax调试功能(需在控制台中使用)
WEB前端助手(FeHelper)插件使用说明
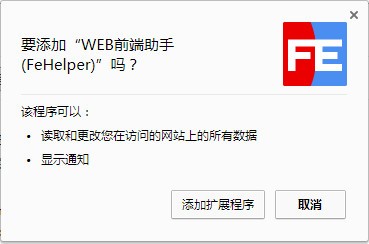
FeHelper安装方法
下载解压后,打开chrome浏览器,点击设置——更多工具——扩展程序,拖入crx文件。

FeHelper更新日志
1.修复BUG,新版体验更佳
2.更改了部分页面
5119下载小编推荐:
FeHelper使用起来十分简单,操作界面优化让您能够轻松找到想要的功能,快来下载吧。小编还为您精心准备了{recommendWords}